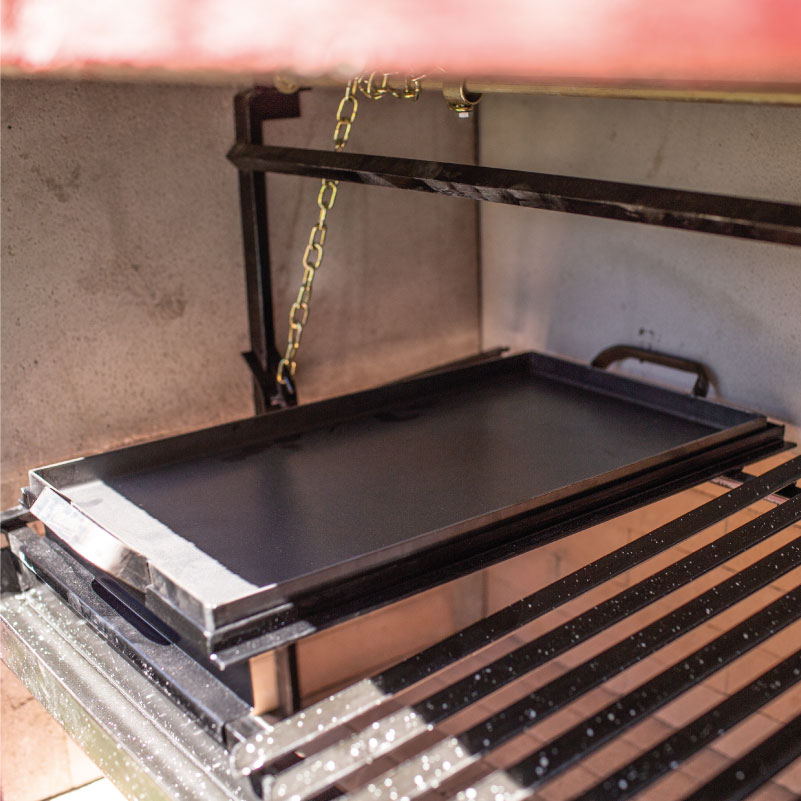
SOPORTE PLANCHETTA BINELLI®
Se hace eco de la popularidad de la Planchetta y desarrolla un soporte para que cualquier asador que posea este implemento pueda utilizarlo en nuestras parrillas. Consiste en un adaptador que tiene un soporte trasero y otro delantero con 3cm de altura, lo que hace que sacando un módulo, el asador pueda acomodar la Planchetta como formando parte de la parrilla en línea recta, evitando la caída de grasas hacia adelante.
Mi Presupuesto
No hay productos en la lista
<!– Include FontAwesome CSS –>
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css»>
<!– Your sticky button with cart icon –>
<a href=»https://www.parrillasbinelli.com/mi-presupuesto/» class=»sticky-button»>
<i class=»fas fa-shopping-cart»></i> <strong>Mi Presupuesto</strong>
</a>
<style>
.sticky-button {
font-family: Open Sans, sans-serif;
position: fixed;
right: -122px; /* Ajusta el valor según sea necesario */
top: 250px; /* Ajusta el valor según sea necesario */
background-color: #CF7F1E;
color: white;
border-radius: 25px; /* Para un botón redondeado */
padding: 10px 20px; /* Tamaño del botón */
text-decoration: none; /* Sin subrayado */
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2); /* Sombra opcional */
transition: all 0.3s ease; /* Transición para efecto hover */
z-index: 9999 !important;
display: flex;
align-items: center;
gap: 10px; /* Espacio entre el icono y el texto */
overflow: hidden; /* Para ocultar el contenido que se sale del botón */
clip-path: polygon(0 0, 80% 0, 80% 100%, 0 100%); /* Recorta el botón al 80% del ancho */
}
.sticky-button:hover {
background-color: darkorange; /* Color al pasar el ratón */
color: white;
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%); /* Muestra el botón completo */
right: 10px; /* Mueve el botón ligeramente a la izquierda */
}
</style>
Fábrica
Uruguay 2833
Mar del Plata
TEL.
+54 (0223) 472-1865
CEL./WHATSAPP
+54 9 2234384954
LINKS
Parrillas y accesorios
Pilares de luz y Gabinetes de gas
¿Dónde comprar?
Contacto
Mi Presupuesto